The Art of Creating Irresistible Teachable Course Landing Pages
· features
Master the Art of Creating Irresistible Teachable Course Landing Pages
If you’re a course creator looking to create a compelling landing page that not only converts, but just looks good, you’re in the right place. We’re going to dive into the art (is it an art?), of crafting a Teachable course landing page that leaves a lasting impression. In a electronic world where first impressions can make or break a sale, mastering the art of designing a landing page is key to success. The thing is, we don’t need to master this art, just get some key elements properly arranged on the page to see some increase in interest and conversion rates.
Hiring a copywriter, a webpage designer and web developer are all potential routes to get yourself that ideal course landing page, but not everyone has the budget to do this. Join us as we unravel the secrets (they’re not really secrets) behind creating a landing page that resonates with your audience, boosts engagement, and ultimately, drive sales.
The importance of Effective Course Landing Pages
Depending on how you market your online Teachable courses, you may end up sending traffic directly to your course page. This may be from Facebook or other Ads, your blog posts or an email campaign. However you do it, that landing page must capture in the first few seconds, all the passion and enthusiasm you hope your students will continue to feel as they move through your lessons. A well-crafted landing page helps to establish trust and credibility and can convert casual visitors into enthusiastic students, significantly impacting your enrollment rates.
Elements of a High-Converting Course Landing Page
Creating a high-converting course landing page involves several key elements that work in harmony to drive conversions. First and foremost, clear and concise messaging is essential. Your audience should immediately understand what your course offers and how it can benefit them. This clarity should extend to every aspect of the page, from the headline to the course description, ensuring that visitors grasp the value proposition without any confusion.
Another vital component is engaging visuals. Images, videos, and infographics can significantly enhance the user experience by breaking up text and illustrating key points. For instance, a short introductory video can provide a personal touch, allowing potential students to connect with you as an instructor. If you’ve already created video tutorials for your lessons, this should be easy to accomplish. High-quality visuals not only draw attention but also help convey professionalism, reinforcing the credibility of your course.
Lastly, effective use of social proof can greatly influence buyer behavior. Including testimonials, case studies, or endorsements from credible figures adds a layer of trustworthiness to your landing page. When potential students see evidence of others’ success and satisfaction, they are more likely to envision themselves achieving similar outcomes. This psychological trigger can be the difference between a visitor leaving the page or completing the enrollment process. We created Witness a social proof application that can be installed from the Teachable App Hub and tried for free with our 14-day trial.
Design Tips for Creating Visually Appealing Landing Pages
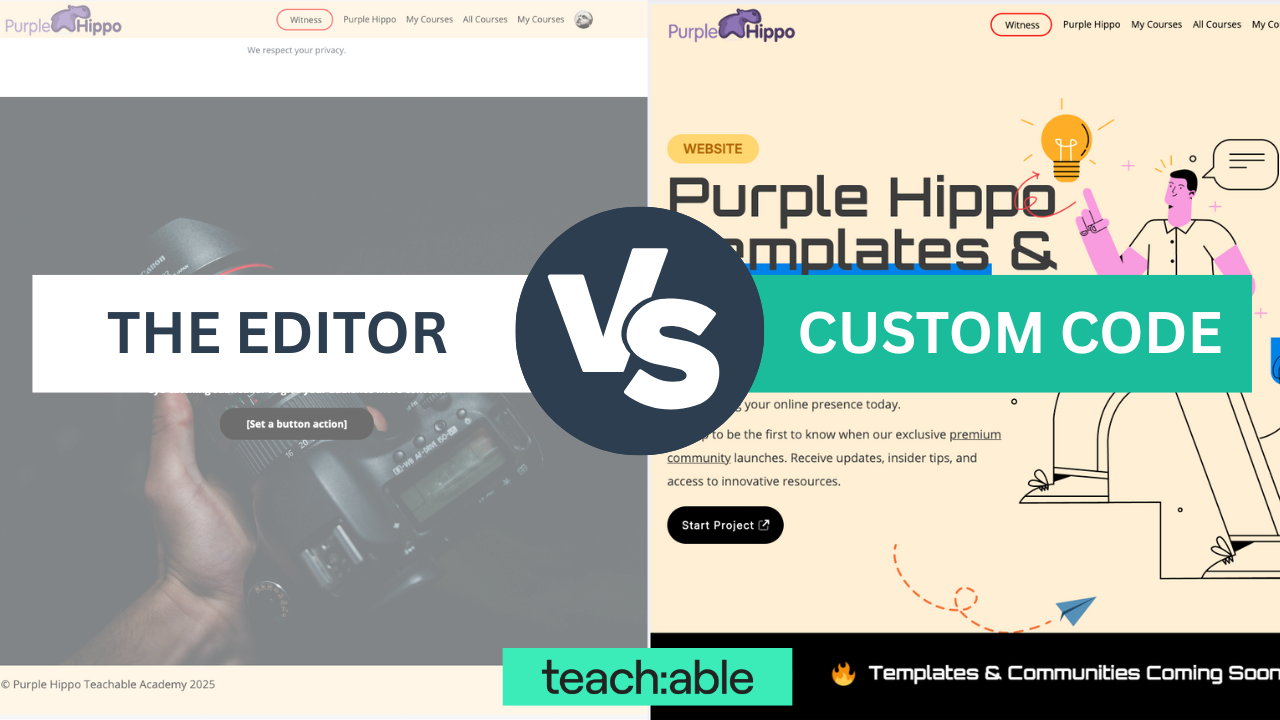
Design certainly plays a crucial role in how a landing page is perceived and interacted with by potential students. The optimal design is constantly changing as trends change, but essentially visitors like clean and uncluttered layouts which allows a more focus on the content without being overwhelmed by distractions. Utilizing ample white space to separate different sections, ensuring the page feels organized and inviting. Unfortunately, the page builder provided by Teachable to create landing pages does not have a lot of options. See our article on the differences between the build in block editor and a custom Teachable landing page for a more detailed breakdown.
Color schemes and typography are also essential elements that contribute to the overall look and feel of the page. Choose colors that align with your brand identity (usually your logo) while ensuring they evoke the right emotions related to your course. Color theory plays an important role in deciding your color schemes as should accessibility. Fonts should be consistent across all your pages to reinforce brand recognition and create a cohesive user experience. However, we are limited in how we control some of these aspects with the built-in Teachable block editor.
Lastly, consider the flow of information on your landing page. The layout should guide visitors through a logical progression, leading them from understanding the course’s value to taking action. Use visual hierarchy to emphasize key points, such as headlines and calls-to-action, making them stand out. By carefully arranging elements and ensuring a smooth user experience, you enhance the likelihood of conversions and create a lasting impression on your audience.
Crafting Compelling Headlines and Subheadings
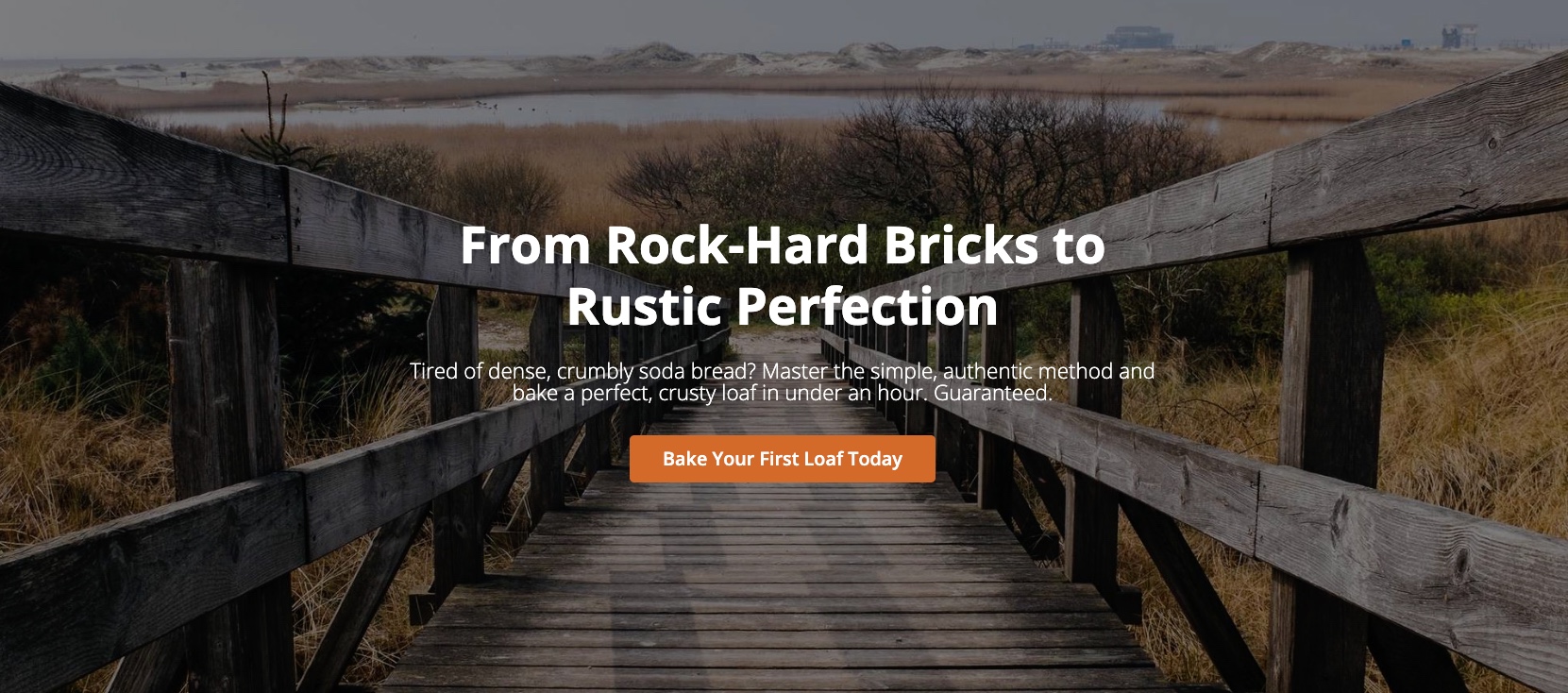
The headline of your landing page is arguably one of the most critical elements, as it’s usually the first thing that visitors will see. A compelling headline should be attention-grabbing and succinctly convey the primary benefit of your course. For example, using a course on ‘baking cakes’, some course headlines could be:
1. Bake Perfect Cakes Every Time – No More Flops, Just Fluffy & Delicious Results!
2. From Beginner to Pro: Master Cake Baking & Decorating Like a Pastry Chef!
3. Simple, Foolproof Cake Baking – Wow Your Friends and Family with Every Bite!
Subheadings serve as a supportive framework for your headlines, providing additional context and breaking up content into digestible sections. They should further elaborate on the key points introduced in the headline, guiding the reader through the information without overwhelming them. Effective subheadings can enhance readability and ensure that the most important details are highlighted, making it easier for visitors to scan the page quickly.
Using the first heading as an example, here’s an example of a subheading to compliment the heading:
Discover the essential techniques and foolproof methods to ensure your cakes turn out soft, moist, and bakery-quality—every single time.
Here we’re elaborating on the main benefit (foolproof techniques for perfect cakes), we’re adding additional context (soft, moist, bakery-quality results) and enhances readability (clear and easy to scan).
Incorporating keywords into your headlines and subheadings is also a vital aspect of search engine optimization (SEO). By aligning your content with the terms potential students are searching for, you can improve your visibility on search engines and attract organic traffic. However, it’s essential to balance keyword usage with readability; your headlines should still sound natural and engaging. Ultimately, a well-crafted headline and supportive subheadings can significantly increase the chances of retaining visitors and converting them into customers.
Call-to-Action Strategies for Course Landing Pages
A strong call-to-action (CTA) is a pivotal component of any landing page, serving as the bridge between visitor interest and course enrollment. Your CTA should be clear, compelling, and action-oriented, encouraging visitors to take the next step. Phrases like “Enroll Now,” “Start Your Journey,” or “Claim Your Spot” create a sense of urgency and motivate users to act. The language you choose should align with the overall tone of your course and resonate with your audience’s needs.
Placement of the CTA is equally important. It should be prominently displayed without overwhelming the visitor. Consider placing it above the fold, where it is immediately visible when the page loads. Additionally, repeat the CTA at strategic intervals throughout the landing page, especially after presenting key benefits or testimonials. This approach ensures that visitors are consistently reminded of the action you want them to take, increasing the likelihood of conversion.
Using our baking example, we can create different call-to-actions depending on the emotion you wish to convey:
1. Skill-Focused CTA
Headline: Start Baking Perfect Cakes Today - Enroll Now!
Button Text: “Join the Course Now!“
2. Social-Impact CTA
Headline: Join Now & Wow Your Friends with Bakery-Quality Cakes!
Button Text: “Get Started Today!“
3. Instant-Access CTA
Headline: Master Cake Baking - Sign Up & Get Instant Access
Button Text: “Start Baking Instantly!”
Lastly, experiment with different designs for your CTAs to see what resonates best with your audience. Using contrasting colors can draw attention to the button, while larger sizes can make it more noticeable. A/B testing different phrases, placements, and designs can provide valuable insights into what drives higher conversion rates. By continually refining your CTAs, you can significantly enhance your landing page’s effectiveness and boost enrollment numbers.
Unfortunately, Teachable doesn’t have a way to do A/B testing, but here at Purple Hippo Web Studio, we’re developing a strategy to do this with custom coding. Stay tuned for more.
Optimizing for Mobile Responsiveness and User Experience
In today’s digital age, mobile responsiveness is non-negotiable for any landing page. With a significant portion of web traffic coming from mobile devices, ensuring that your course landing page is optimized for smaller screens is vital for capturing and retaining potential students. A mobile-responsive design adjusts seamlessly to various screen sizes, providing an optimal viewing experience regardless of the device being used. This adaptability enhances user experience, which is crucial for reducing bounce rates and encouraging conversions.
When optimizing for mobile, consider the layout and any additional navigation. Simplifying the design by prioritizing essential information is key. Avoid clutter and ensure that text is easily readable without excessive zooming. Teachable automatically adjusts the navigation on mobiles, but if your page had additional navigational elements, these should be thoroughly tested during development.
Integrating Testimonials and Social Proof
Incorporating testimonials and social proof into your landing page is a powerful strategy for building trust and credibility. Prospective students often seek validation before making a purchase decision, and seeing positive feedback from past participants can significantly influence their choice. Including quotes, ratings, or video testimonials from satisfied students can provide that necessary reassurance, showcasing the effectiveness and value of your course. Do not use fake or purchased reviews, these are usually easy to spot and will not benefit your business in the long-term.
When presenting testimonials, be sure to highlight specific outcomes and experiences that align with the goals of your target audience. For example, if your course promises to enhance specific skills or knowledge, select testimonials that speak directly to those benefits. Visual elements, such as photos or videos of the individuals providing testimonials, can further enhance authenticity and relatability, making the feedback feel more genuine.
Additionally, consider integrating social proof elements like Witness, student counts or endorsements from industry experts. Displaying metrics such as “Join over 1,000 satisfied students” or featuring well-known figures who support your course can bolster credibility. These elements create a sense of community and belonging, making potential students feel more inclined to join a program that others have found valuable. By strategically leveraging testimonials and social proof, you can significantly enhance your landing page’s persuasiveness and overall effectiveness.
Utilizing Multimedia to Enhance Landing Page Engagement
Incorporating multimedia elements into your landing page can greatly enhance user engagement and retention. Visual content, such as images and videos, captures attention and conveys information more effectively than text alone. For instance, a video introduction of yourself or a sneak peek of the course content can provide a more dynamic and engaging experience for visitors. This multimedia approach not only keeps users interested but also allows them to connect with your teaching style before enrolling.
Images should be carefully selected to complement your messaging and evoke the right emotions. Consider using visuals that depict real students in action or showcase success stories related to your course. This not only humanizes your brand but also helps potential students visualize themselves achieving similar outcomes. Additionally, infographics can be an effective way to summarize key points, making complex information more digestible.
While multimedia can enhance engagement, it’s important to balance it with page load speed. Heavy files can slow down your landing page, leading to increased bounce rates. Optimize images and videos for web use, ensuring they maintain quality while loading quickly. Frequently, clients will send me an uncompressed, full-size 3000 x 3000 pixel, 25-50MB image for adding to their website. It’s probable that a school owner doing it themselves, and using the built-in Teachable block would upload this image onto their Teachable landing page ‘as-is’ resulting in an added 0.5 - 1.5 sec increase to the page loading.
By thoughtfully integrating multimedia elements, you create a rich, engaging landing page that captures visitor interest and encourages them to explore further.
Conclusion and Key Takeaways
Crafting an irresistible Teachable course landing page is both an art and a science. By understanding the importance of effective landing pages and integrating essential elements, you can create a space that captivates and converts. Focus on clarity in your messaging, leverage engaging visuals, and utilize social proof to build trust with your audience.
Remember the significance of compelling headlines and strong calls-to-action, as these elements guide potential students toward enrollment. Prioritize mobile responsiveness to cater to the growing number of users accessing content on their devices. If possible, implement A/B testing to refine your strategies continually, ensuring your landing page evolves alongside your audience’s preferences.
Lastly, don’t underestimate the power of multimedia. By incorporating diverse content forms, you can create a more engaging user experience that resonates with visitors. As you implement these strategies, keep in mind the ultimate goal: to provide value, connect with your audience, and drive conversions. By mastering these components, you’ll be well on your way to creating a landing page that not only attracts attention but also converts visitors into enthusiastic course participants.