Teachable Pages: When to Use the Editor vs. Custom Code (A 9-Year Expert's Guide)
· features
Teachable Pages: When to Use the Editor vs. Custom Code (A 9-Year Expert’s Guide)
Introduction
Teachable is a popular platform for getting started with creating your own online courses and digital products. It has a free plan to try out their services and higher tiers to grow as you do. One aspect of your online school you don’t want to forget about are your landing page which serves to convert your visitors to buyers and students. Teachable has a main school landing page and then individual course (or product) landing pages and each of these are essential to showcase both your brand and your unique selling point (USP). However, there are two routes to take when building out your landing pages, the built-in default page block editor or using the Custom HTML block and hire a developer to write HTML, CSS and perhaps JavaScript code for your pages. Which is the correct road?
1. Understanding Teachable’s Page Block Editor
What is the Page Block Editor?
Teachable’s built-in Page Block Editor is a somewhat user-friendly tool designed to help course creators build landing pages without any coding experience. It tries to follow a simple drag-and-drop approach, allowing users to add and arrange predefined content blocks such as text, images, videos, buttons, banner and pricing tables. This editor is directly integrated into Teachable’s platform, meaning all elements are mostly optimized for mobile compatibility and seamlessly connected to your course’s checkout and enrollment processes.
The Page Block Editor has a mostly intuitive interface once you’ve used it, which makes it easy to create a basic landing page in just a few clicks. Users can customize headings, colors, and font styles, but the overall structural flexibility is somewhat limited. While you can rearrange blocks and tweak some design options, you’re still working within Teachable’s predefined layout constraints. For creators who want a fast, no-fuss landing page that blends well with the Teachable ecosystem, this editor is a great solution. However, those looking for advanced customization such as unique layouts, animated elements, or branded designs may find these built-in tools somewhat restrictive.
Older schools may have access to the 1.0 editor, but for this article, we’ll be talking exclusively about the 2.0 editor which has the block menu on the left side rather than clicking between the sections to add blocks using a radial menu.
Pros of using the Page Block Editor
- Easy for beginners, no coding required.
- Quickly integrates with Teachable’s course structure.
- Quick to put together a basic landing page.
- Mobile-responsive by default.
Cons of using the Page Block Editor
- Limited customization (style, layout, branding).
- May not match the aesthetic of external websites.
- Can feel generic when using pre-built blocks.
- Easy to spot these generic Teachable schools.

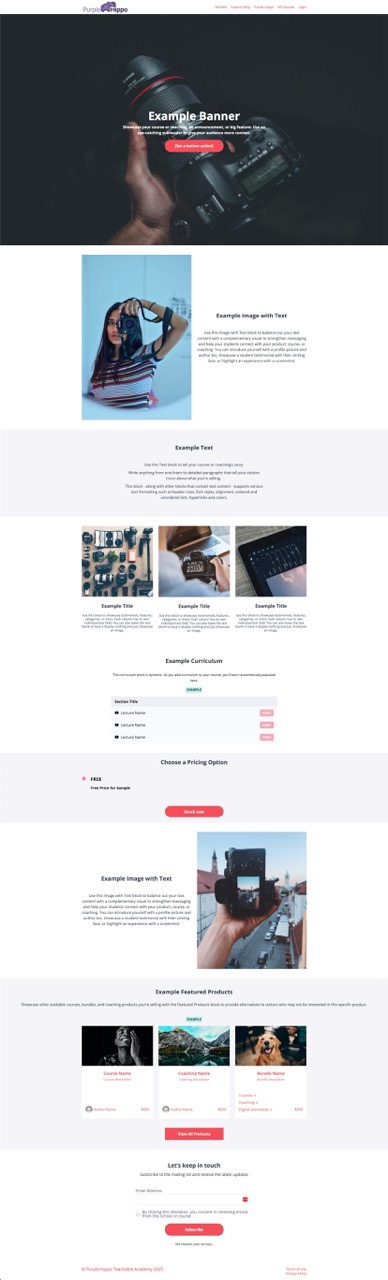
A default starter page provided by Teachable

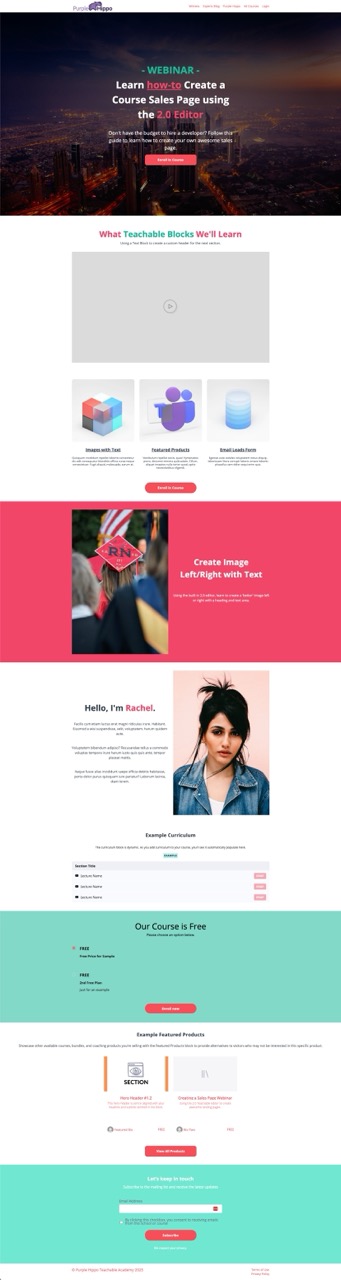
A custom designed page using the built-in blocks by Purple Hippo Web Studio
2. Custom-Coded Teachable Landing Pages
What is a Custom Teachable Landing Page?
Teachable has an HTML block that is turned off by default. In order to get this block activated, submit a support ticket or a online chat and ask them to ‘turn on the HTML block for the editor’. This is usually just a 2-minute chat, but if you open a support ticket, expect to hear back from them in a few days.
The HTML block can be added exactly the same as any other block, the only difference is you have full control over what appears inside this block on the rendered page and the block must be written in HTML, CSS, JavaScript or Liquid.
Pros of Custom Landing Pages
- Full control over design and branding.
- Ability to use animations, custom typography, and advanced layouts.
- Better performance optimizations (faster load times, no unnecessary code).
Cons of Custom Landing Pages
- Requires coding knowledge or hiring a developer.
- Needs proper mobile optimization.
- Potential maintenance with future Teachable updates.

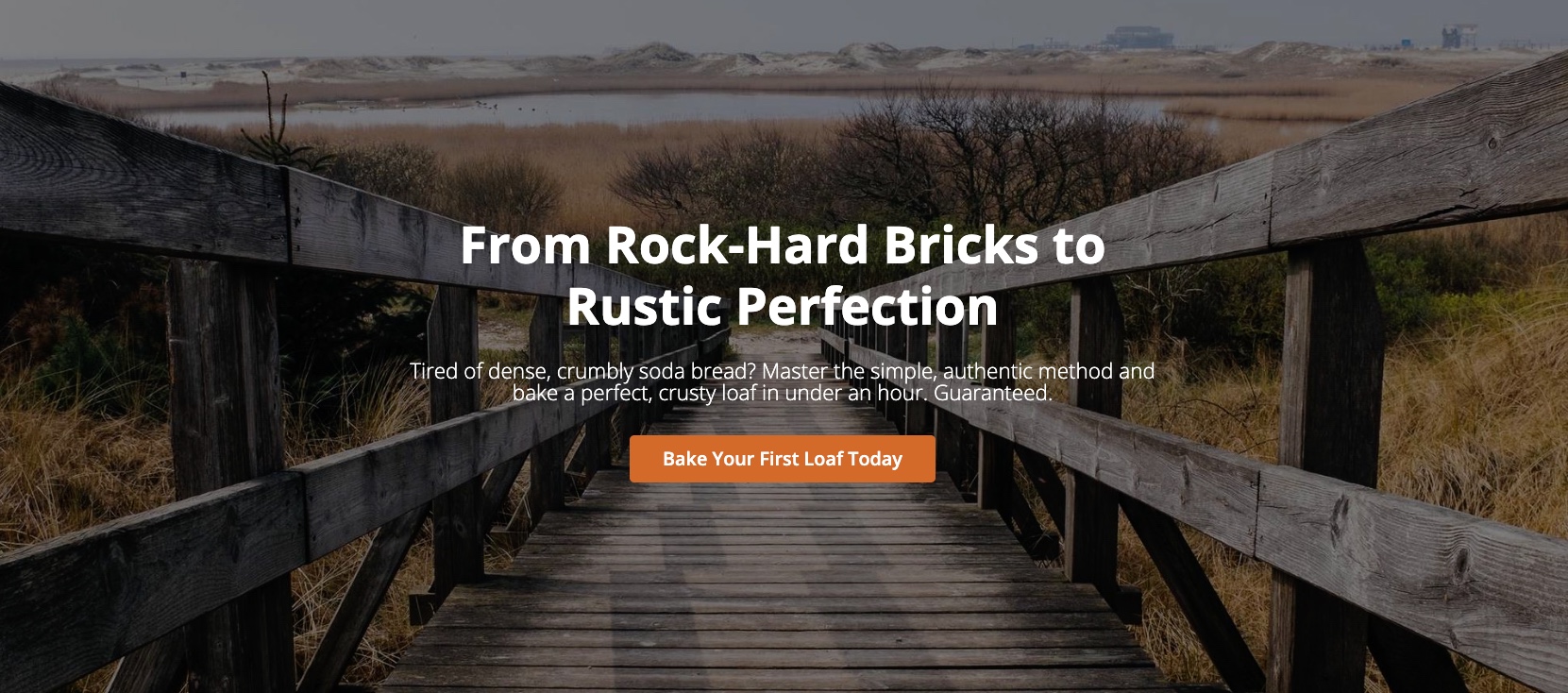
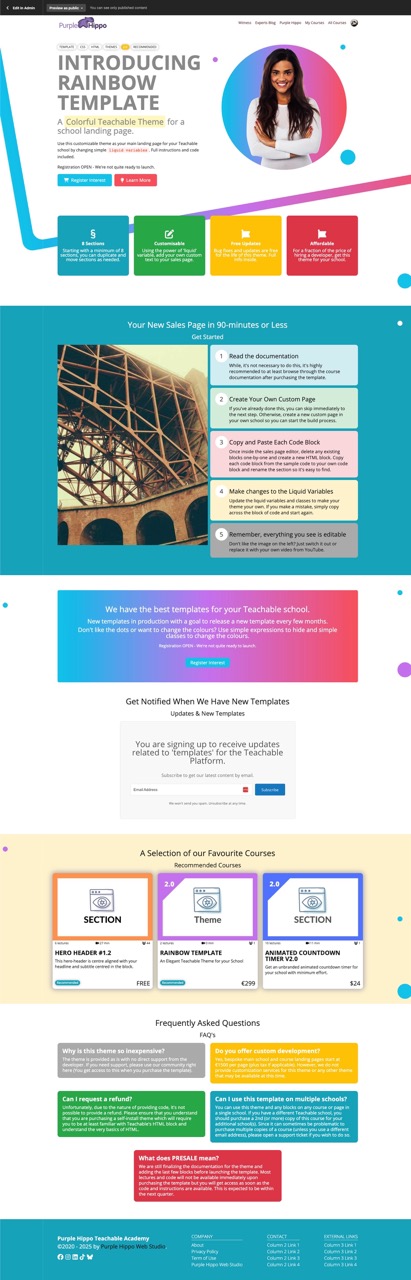
Rainbow Template using HTML Blocks by Purple Hippo Web Studio

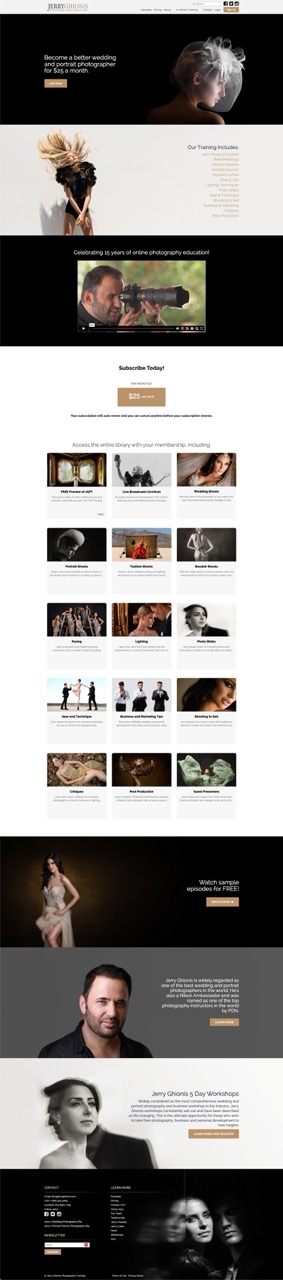
A custom Teachable landing page for ghionis.com by Purple Hippo Web Studio
3. Feature & Flexibility Comparison Table
| Feature | Teachable Page Block Editor | Custom-Coded Landing Page |
|---|---|---|
| Ease of Use | ✅ User-Friendly | ❌ Requires Coding Knowledge |
| Design Flexibility | ❌ Limited Customization | ✅ Fully Customizable |
| Loading Speed | ✅ Optimized by Teachable | ✅ Can Be Optimized Further |
| Integrations | ⚠️ Limited Third-Party Support | ✅ Full Control Over Integrations |
| Mobile-Friendly | ✅ Built-in Responsive Defaults | ✅ Can Be Fully Customized |
4. Which One Should You Choose?
- Use Teachable’s Page Block Editor if: You want a quick and simple solution without technical expertise.
- Use a Custom Landing Page if: You need full branding control and optimized design for conversions.
Alternative: If you want a middle ground, you can use the Page Block Editor’s custom HTML sections to inject personalized elements while still leveraging Teachable’s system. However, to do this, you’ll still need a developer or knowledge of web development.
5. Conclusion & Final Thoughts
When it comes to building a landing page on Teachable, creators have two primary options: using the built-in Page Block Editor or leveraging Teachable’s HTML blocks to create fully custom pages. Each approach has its advantages, depending on your level of technical expertise, design needs, and overall goals.
The Teachable Page Block Editor is a great solution for those who want a fast, no-code way to create a functional and visually appealing page. It provides essential content blocks, responsive layouts, and seamless integration with Teachable’s checkout and course structure. However, its customization options are somewhat limited, meaning you may find yourself constrained by prebuilt templates that lack the unique branding and flexibility required for a high-converting sales page.
On the other hand, using Teachable’s custom HTML blocks allows for much greater creative freedom. By coding directly within these blocks, you can design more advanced layouts, incorporate custom branding, and optimize the user experience to match your vision. This approach is ideal if you have HTML/CSS knowledge (or access to a developer) and want a highly customized landing page while still keeping everything inside the Teachable platform. However, it does require more effort, potential troubleshooting, and ongoing maintenance to ensure compatibility with Teachable’s updates.
Bonus: Extra Enhancements For Both Approaches
- For Teachable’s Page Block Editor: Use high-quality images, custom Google fonts (via CSS tweaks), and Teachable’s available integrations.
- For Custom Landing Pages: Optimize CSS for speed, ensure fully responsive design, integrate direct checkout links seamlessly.